How to Upload Assets to Project Directory in Glitch
Overview
Whether the stop goal is publishing, editing, or pushing Avails through a workflow phase, many deeper integrations with Frame.io will involve listing out user context and, ultimately, a directory view.
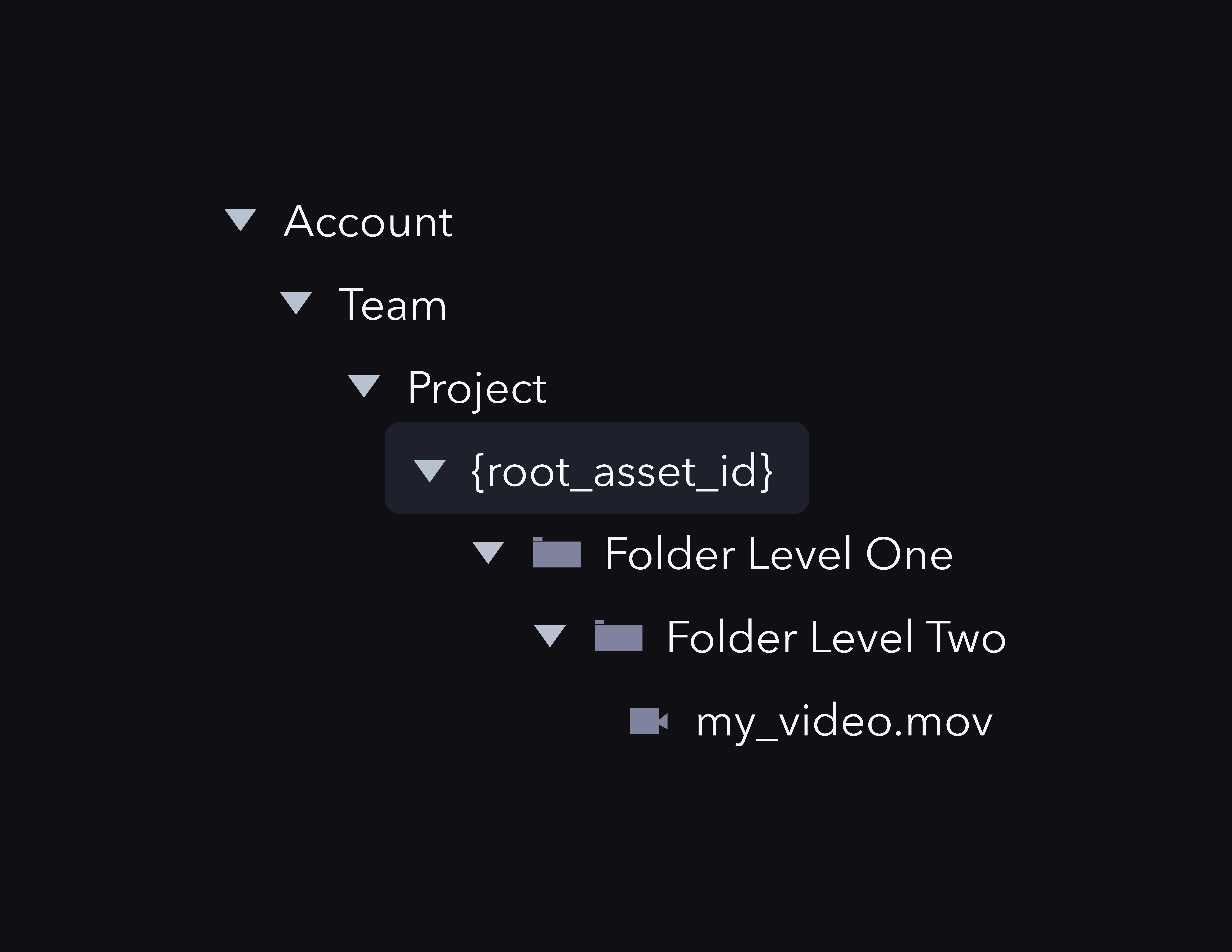
Here's the basic hierarchy of resources (or files) within Frame.io:
Account > Squad > Project > Assets
This article explains how to collaborate with the file tree by making sequential API calls. A mutual strategy for working with files is to first access a Project, list out Folders, and then work with the Assets and Version Stacks contained within.
Important concepts
Every Projection has a unique root Asset
RESTful APIs typically depict resources using unique identifiers; the root_asset_id is the unique identifier for your Project's Nugget tree. Treat information technology equally a special construct acting as the root node for a Project: the remaining assets stack below the root in a downwardly tree. 
Collaborators and shared projects
A Collaborator is a primal user roles in Frame.io: such users have admission to a Project workspace but may not vest to that Projection's overarching Account.
Leaving bated the distict permissions for Collaborators and Squad Members, the principal difference is that a Collaborator's membership is strictly to a Projection, and may have no relation to a Team.
This creates a small contraction for workflows where directory listings are paramount. While the basic bureaucracy above (Account > Team > Project > Assets) should work for the majority of use cases, it won't depict the Projects where an authenticated user is a Collaborator, merely not a Team Fellow member. To steer around this when listing directories, you tin can either:
- Fetch a User's shared projects, unpack the Squad and Business relationship hierarchy, and zip it all together, or
- Fetch a User'due south shared projects, and listing them all together every bit a separate context.
Either method is fine; the latter is a bit easier, but the former is closer to how Frame.io's spider web app presents similar information. In any example, the methods covered in this guide apply to both.
List a directory
1. Fetch the User'southward Accounts
GET https://api.frame.io/v2/accounts
Make the above call with a valid bearer token to get a User'southward Accounts. You'll receive every Account on which the user has Team Member, Team Manager or Admin status. Yous may also receive Teams for which a user has billing/Admin rights, but no Squad access, but this is rare, and will be washed out in the next step.
The payload for the Accounts request is fairly verbose, here's a summary of the important data you may want to grab from the response:
-
id -
display_name -
owner(email,proper noun) - (optionally)
image
Notation that id and possessor.electronic mail are the just required fields on a user account. If you lot're displaying users in another app, consider writing conditional logic for presenting user Accounts. Our recommendation is to cheque, and if not naught, display the Account with the following order of preference:
- "
display_name" - "
owner.name's Account" - "
owner.e-mail'south Account"
Once your user chooses an Account, you'll probably want to nowadays Teams which requires a resulting API request.
Account Images are temporary URLs
Note: the Business relationship'due south prototype returned past our API will be a pre-signed S3 cardinal, and so the URL returned volition "die" after most a day. To work around this, you should either re-fetch the prototype every fourth dimension your service loads, or ideally, store it locally.
2. Fetch Teams within the Account
Become https://api.frame.io/v2/accounts/{{account_id}}/teams
Teams in Frame.io may be "public" (i.e. discoverable to whatsoever Team Fellow member in the Business relationship), or "private" (discoverable only to specific Team Members). The API will handle the context for you, so all you need to do is make a valid telephone call specifying the account_id in the in a higher place asking.
Don't forget to paginate
While information technology's unlikely a user will exist on more than a few Accounts, Teams are a resource that can balloon quickly. Frame.io'south API charge per unit limits are fairly high, but it's always good to check response headers, and if necessary, paginate.
Y'all can detect more info on pagination past reading Pagination and Errors.
From each Team, grab the following attributes:
-
id -
proper name - (optionally)
team_image
When a Team is selected, you'll want to display its constituent Projects.
Note: if you wish, you may likewise GET https://api.frame.io/v2/teams for a user, and our API will return every Team a user belongs to, regardless of Account context. While this technically works, you run the take chances of losing your context unless y'all take another stride to:
- Reestablish context by reflecting the Account name next to each Squad
- Assuasive your user to search the text of the list
If yous're listing shared Projects from the Account level down, you'll want to brand an boosted telephone call to Become https://api.frame.io/v2/projects/shared. Each Project returned in the response will contain the post-obit attributes, which you can deport forward as your build your directory:
-
id(of the Project itself) -
team_id -
team.account_id
Alternatively, you can make an affordance for "Shared Projects" simply by adding it as a "Team" on any called Account context. If y'all practise choose to do that, it'south helpful to the end user if you visually separate Shared Projects from true Squad-scoped Projects, equally the single Shared Projects list may include many different true Business relationship and Team contexts under the hood.
iii. Fetch the Team's Projects
GET https://api.frame.io/v2/teams/{{team_id}}/projects
Next, make the higher up call and fetch all the Projects within the Team.
For each Project, you'll want to grab:
-
id -
proper name -
root_asset_id - (optionally)
private, in instance you want to differentiate for the user in your UI
As explained at the starting time of the article, root_asset_id is an of import slice of Frame.io's resources compages, in that it allows you to navigate the file and folder directory within a Project.
Listing folders and assets
Let's apace recap what nosotros've washed so far: we've established the combined context of:
- Account
- Team
- Team Projects (and rootassetids)
- Shared Projects (and rootassetids) And that'south all we need to create or fetch Assets.
List folders and assets
four. Build the initial folder construction
Become https://api.frame.io/v2/assets/{{root_asset_id}}/children?type=binder
This will listing out all the folders in a project, starting from the root_asset_id. If there are no folders, you'll become back an empty list. If yous want to include both files and folders (e.thousand. if your next stride would be to Go an Asset from Frame.io, simply omit the query cord parameter.
The other two filter options available for the blazon parameter are file and version_stack. All three filters are mutually exclusive, and an unfiltered telephone call volition return all three types mixed together.
5. Dig through the directory tree
For each folder that comes back, you'll need to capture:
-
id -
proper name
Every bit each folder is an Asset, your workflow for drilling through a folder structure will wait similar this:
-
GET https://api.frame.io/v2/avails/{{root_asset_id}}/children?type=folder- Render out the folder names in a list
- When a user clicks on a folder pass the folder's id into the post-obit query:
-
Become https://api.frame.io/v2/avails/{{folder_id}}/children?type=folder
6. Create and upload
Into a folder: POST https://api.frame.io/v2/{{folder_id}}/children
One time you have the id of the folder yous'd like to upload into, simply make a Mail service to its children, per the resource documentation and guide. This volition create a placeholder Nugget, and (depending on the method you choose), return:
- A
uuidintended for tracking use-cases - A list of upload_urls can use to PUT your file directly into Frame.io'south backend data storage.
Into a Version Stack: Version Stacks nowadays a like workflow, with one added stride covered in this guide, summarized below. The keys are remembering that a Version Stack is a container that looks similar an Asset, but behaves like a folder; and that you have to upload your Asset first, and then stack it into your Version Stack as separate deportment.
Accordingly, if you want to upload an Nugget into a Version Stack, you'll demand:
- The Version Stack's
id - The Version Stack'south
parent_id(e.g. its containing folder or Project root)
First, Mail https://api.frame.io/v2/assets/{{parent_id}}/children to create your new Asset. Capture the new id in your response.
At present, you tin employ your new Nugget's id and Postal service https://api.frame.io/v2/avails/{{version_stack_id}}/version, with a body payload of:
{ "next_asset_id" : "<new-asset-id>" } Source: https://developer.frame.io/docs/workflows-assets/reading-the-file-tree
0 Response to "How to Upload Assets to Project Directory in Glitch"
Post a Comment